This release almost took me a couple of weeks to get out the door, and with 5 new tags and 13 updated/improved tags ColdExt is getting that little bit closer to being usable in the real world.
New tags include support for components such as accordions, tools with onclick handlers, tooltips, and xtemplates. The updated tags include better support for container layouts, tabs and treePanels. And there are 2 new demos to check out as well :) As usual, just extract the folders to your webroot to get up and running quickly.
Download ColdExt Alpha 2 from RIAForge
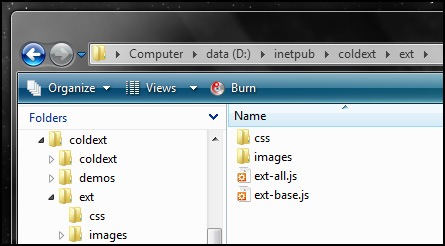
In this release the Ext files are no longer bundled so you will need to head over to the Ext JS Download page, grab the Ext 2.0.1 release and extract it to a temporary directory. Then in your webroot, where you have already placed the "coldext" and "demos" folders from the ColdExt Alpha 2 release, create a new folder called "ext". As per the image below, into the new "ext" folder you just need to place a copy of "ext-all.js" (from the "ext-2.0.1" folder) and "ext-base.js" (from the "ext-2.0.1adapterext" folder), and both the "css" and "images" folders (from the "ext-2.0.1esources" folder), then you should be right to go.

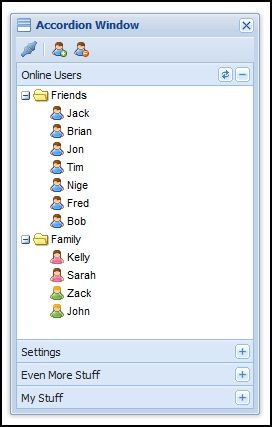
The first new demo is the ColdExt Accordion demo which is a replica of the Accordion Window that is in the Ext Desktop demo (minus the minimize/maximize functionality).
Here is a screenshot of the accordion demo as it is rendered:

And below is the main chunk of ColdExt code used to construct the accordion demo:
<ext:init />
<ext:onReady>
<ext:createChild renderTo="out" tag="h1">ColdExt Example Accordion (Ext Replica)</ext:createChild>
<ext:window var="myWindow" title="Accordion Window" layout="accordion" iconCls="icon-accordion"
width="250" height="400" border="false" resizable="true" show="true">
<ext:toolbar>
<ext:toolbarButton icon="icons/fam/connect.gif">
<ext:tooltip title="Rich Tooltips" text="Let your users know what they can do!" />
</ext:toolbarButton>
<ext:separator />
<ext:toolbarButton icon="icons/fam/user_add.gif" tooltip="Add a new user" />
<ext:toolbarButton icon="icons/fam/user_delete.gif" tooltip="Remove the selected user" />
</ext:toolbar>
<ext:treePanel id="myTree" title="Online Users" lines="false" rootVisible="false" margin="0 0 5 0">
<ext:tool id="refresh">
<ext:onclick>
var tree = Ext.getCmp('myTree');
tree.body.mask('Loading', 'x-mask-loading');
tree.root.reload();
tree.root.collapse(true, false);
setTimeout(function(){
tree.body.unmask();
tree.root.expand(true, true);
}, 1000);
</ext:onclick>
</ext:tool>
<ext:rootNode>
<ext:treeNode text="Friends" expanded="true">
<ext:treeNode text="Jack" iconCls="user" />
<ext:treeNode text="Brian" iconCls="user" />
<ext:treeNode text="Jon" iconCls="user" />
<ext:treeNode text="Tim" iconCls="user" />
<ext:treeNode text="Nige" iconCls="user" />
<ext:treeNode text="Fred" iconCls="user" />
<ext:treeNode text="Bob" iconCls="user" />
</ext:treeNode>
<ext:treeNode text="Family" expanded="true">
<ext:treeNode text="Kelly" iconCls="female" />
<ext:treeNode text="Sarah" iconCls="female" />
<ext:treeNode text="Zack" iconCls="green" />
<ext:treeNode text="John" iconCls="green" />
</ext:treeNode>
</ext:rootNode>
</ext:treePanel>
<ext:panel title="Settings">
Something useful would be in here.
</ext:panel>
<ext:panel title="Even More Stuff">
Something useful would be in here.
</ext:panel>
<ext:panel title="My Stuff">
Something useful would be in here.
</ext:panel>
</ext:window>
</ext:onReady>
Next up is the ColdExt Combobox demo which makes use of the XTemplate templating features that Ext provides. Templates are mostly used with the DataView component which the Combobox uses internally for rendering its list of items (note that I haven't yet implemented DataViews directly in ColdExt, they will be coming in the next release!). Not only can templates display simple data values but they can do logic, simple calculations and even implement member functions for more complex actions, as per the example below.
Here is a screenshot of the Combobox and XTemplate in action, rendering some data side-by-side in a list:

And below is the code used to produce the Combobox. Take special note of the XTemplate tag and the nested member function that is used in the template, it's a super powerful feature IMO.
<ext:init />
<ext:onReady>
<ext:createChild renderTo="out" tag="h1">ColdExt Custom Example Combobox</ext:createChild>
<!--- coldext custom example - combobox --->
<ext:createChild renderTo="out" tag="h2">Combobox 1 - XTemplate Example</ext:createChild>
<ext:jsonStore var="myJSON" url="data.cfm">
<ext:storeField name="id" />
<ext:storeField name="country" />
</ext:jsonStore>
<ext:formPanel border="false" renderTo="out">
<ext:comboBox name="country" emptyText="Select a Country..." hideLabel="true"
displayField="country" valueField="id" store="myJSON">
<ext:xtemplate>
<tpl for="."><div class="x-combo-list-item">
<span class="country">{country}<tpl if="this.isCode('KZ', id)">, very nice!</tpl></span>
<span class="code">{id}</span>
</div></tpl>
<ext:script>
isCode: function(a, b){
return a == b;
}
</ext:script>
</ext:xtemplate>
</ext:combobox>
</ext:formPanel>
</ext:onReady>
Anyway, that's about it for this release. If you have any questions, comments, feedback or feature requests please feel free to drop me a note in the comments.