With support for forms, layouts, menus, remote data, trees and various other bits and pieces, the icing on the cake is definitely support for GridPanels... So without further ado, I present ColdExt Alpha 3:
Download ColdExt Alpha 3 from RIAForge
There are no less than 10 new tags including asyncTreeNode, field (used with Stores), gridColumn, gridPanel, pagingToolbar, simpleStore, store, toolbarSplitButton, treeLoader, and xmlReader. A few tags have also been updated to provide support for Ext themes and greater functionality for data stores.
This will probably be the last release that I brand as an Alpha, as the releases over the last 5-6 weeks have really just been about seeing what kind of coverage I can get on all the main UI elements you would want or need to build an app. Looking towards the next release I think ColdExt will be in good enough shape to provide examples of small-scale but real world applications. We'll see how things go I guess!
Between this release and last I've put ColdExt into SVN on RIAForge and have usually been committing new stuff every few days. At the moment everything is going into the trunk so feel free to check there for updates if you are keen :)
Now for the demos...
First up is an example of using the treeLoader with an asyncTreeNode to load a tree remotely using JSON. This one was posted in the comments of my last ColdExt entry as I wrote it a couple of days after the release, but I'm including it here as well for those that missed it:
The following is example code for a tree that uses remote loading:
<ext:init />
<ext:onReady>
<ext:treePanel var="myTree2" title="TreePanel TreeLoader" rootVisible="false" width="250" renderTo="out">
<ext:treeLoader url="treedata.cfm" />
<ext:rootNode text="Root Node" />
</ext:treePanel>
</ext:onReady>
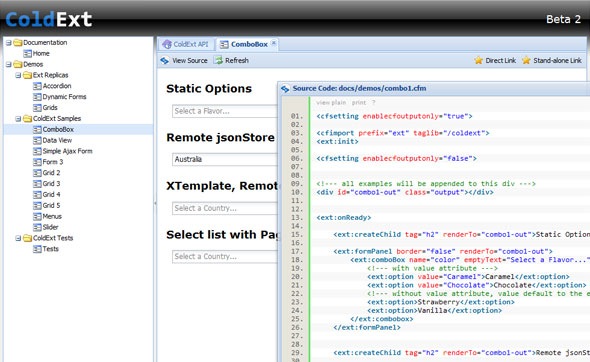
Next are the 2 new grid demos. The first demo contains two replicas of the samples that come with Ext 2.0, which feature a grid using an array of data with a simple store plus examples of custom renderers (not the currency formatting and coloured values in the columns), and a grid which loads its data remotely from an XML file:
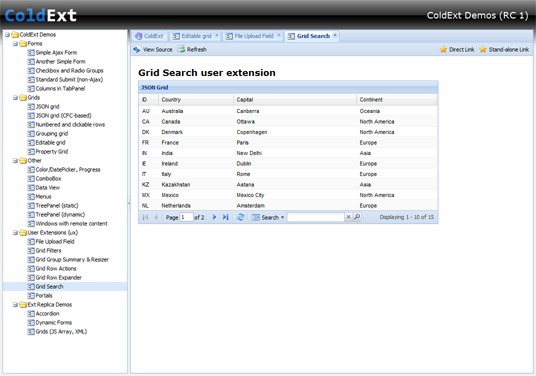
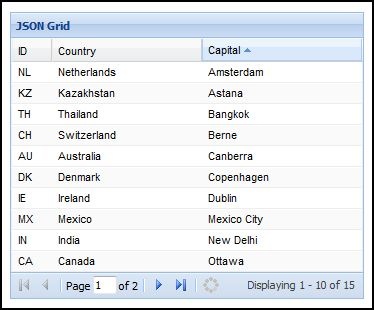
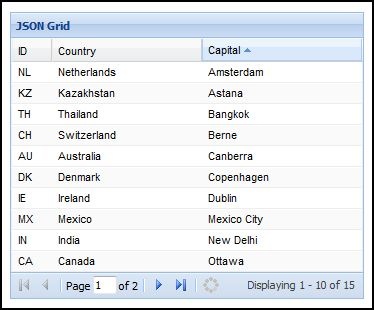
The second grid demo is a custom one that I have created. It shows off a couple of neat features such as the pagingToolbar and the use of a jsonStore with remote paging and sorting (use FireBug to watch the Ajax requests as you interact with the demo!):
Here's a screenshot of the grid in action:

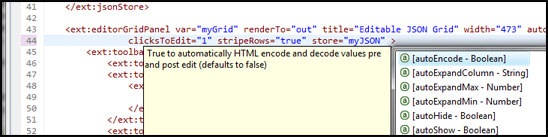
The following is example code used for the JSON grid with remote paging and sorting:
<ext:init />
<ext:onReady>
<ext:jsonStore var="myJSON" autoLoad="true" remoteSort="true"
root="query.data" totalProperty="totalcount" url="data2.cfm">
<ext:field name="id" />
<ext:field name="country" />
<ext:field name="capital" />
<ext:param name="limit" value="10" />
</ext:jsonStore>
<ext:gridPanel renderTo="out" title="JSON Grid" width="354" height="287" stripeRows="true" store="myJSON">
<ext:gridColumn header="ID" width="40" sortable="true" dataIndex="id" />
<ext:gridColumn header="Country" width="150" sortable="true" dataIndex="country" />
<ext:gridColumn header="Capital" width="160" sortable="true" dataIndex="capital" />
<ext:pagingToolbar displayInfo="true" pageSize="10" store="myJSON" />
</ext:gridPanel>
</ext:onReady>
It's also worth mentioning that this demo makes use of CFJSON, which is great because it means ColdExt and its demos work fine on both CFMX7 and CF8. (Incidentally CFJSON was updated a couple of weeks ago but I haven't grabbed the latest version of it just yet. It will be in the next release though).
As usual, if you have any questions, comments or feature requests I'd love to hear them.