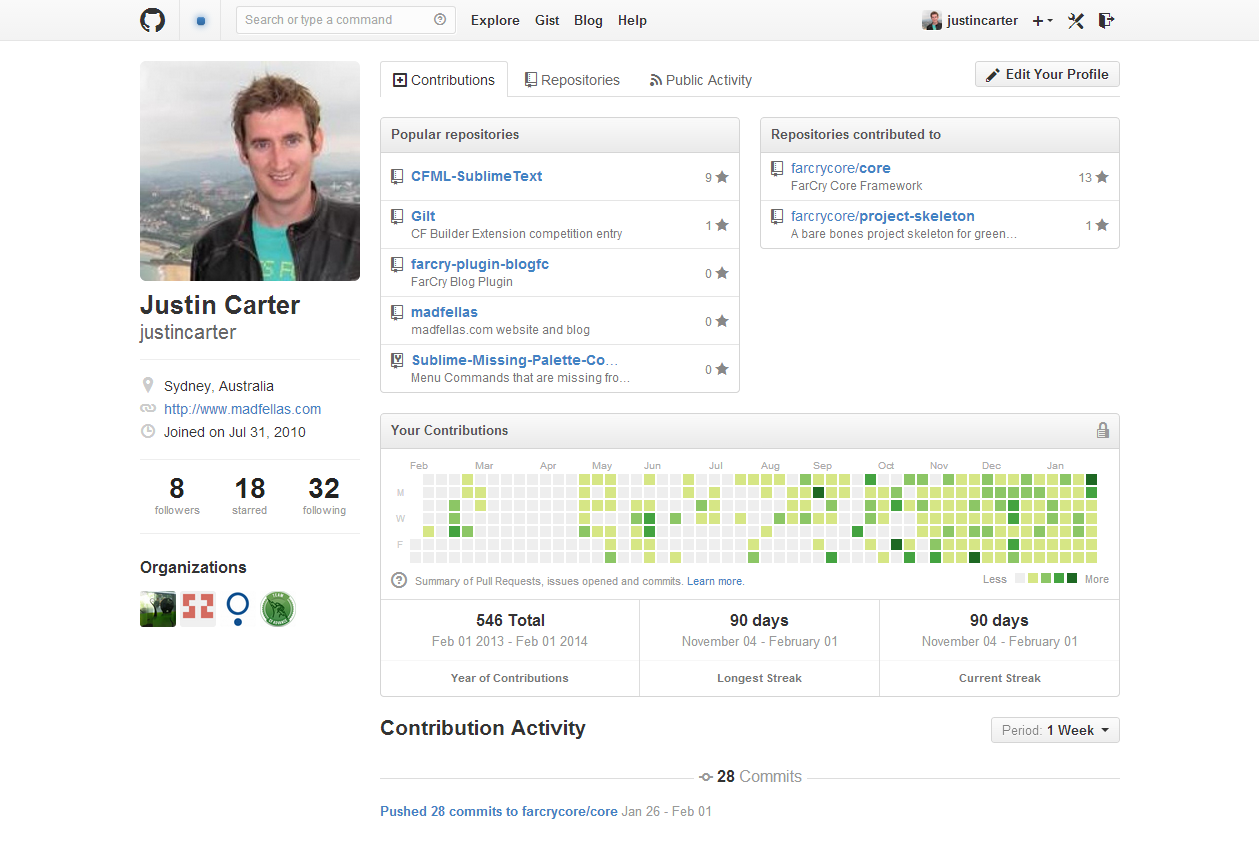
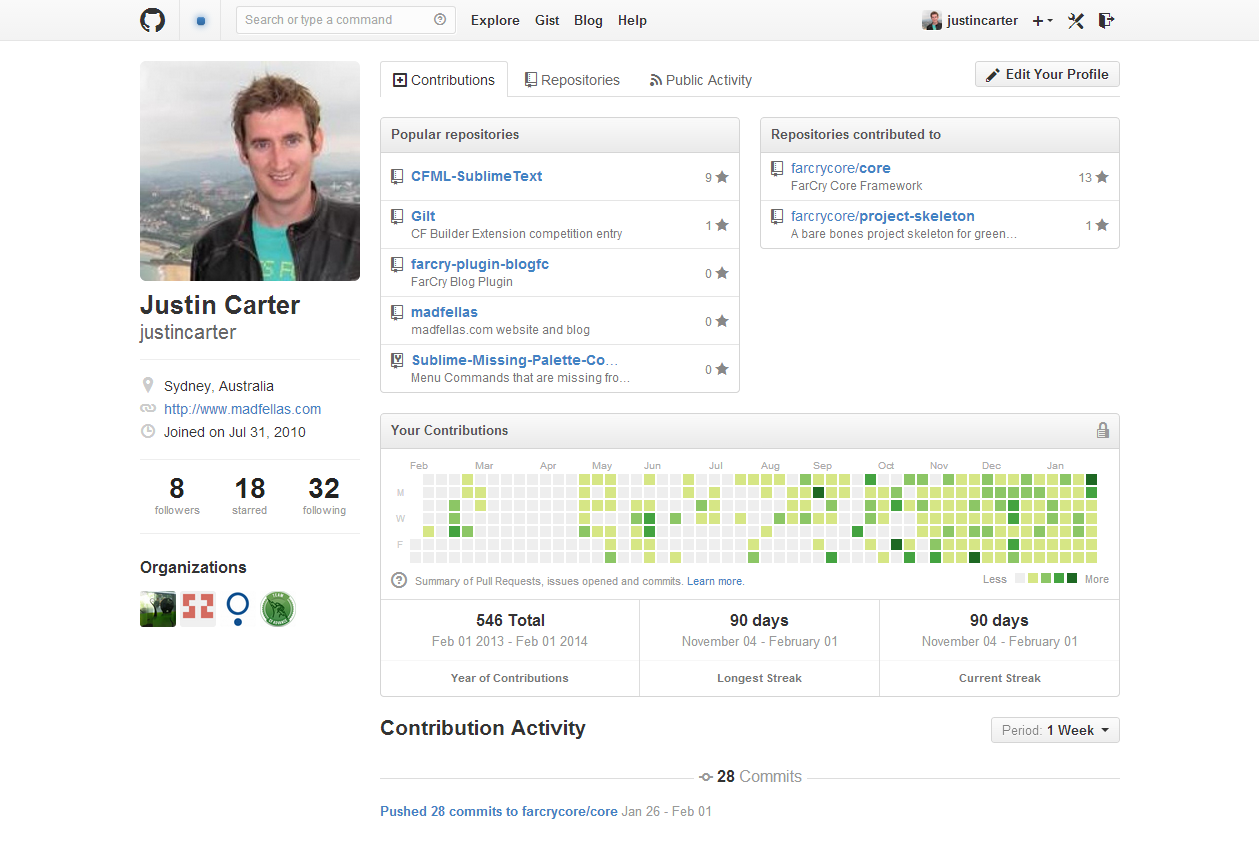
Yesterday marked 90 consecutive days of commits for my GitHub account. That's not just 90 days "at work"; it also includes weekends, nights on most normal work days that I don't have time to contribute to publicly available code, and the Xmas / New Year period. Was it hard work, or is this even much of an achievment? Yes and No...
In the past 3 months I think the biggest thing I've learnt is that every contribution counts, not towards a "high score" but towards making better software. Sometimes the most useful contributions you can make to open source software are done in 10 minute bursts; a small fix here, improve code readability or maintainability there, a small flourish or a bit of spit and polish. Each little piece of code adds up, and firing off that commit gives you enjoyment when you realise that some software is now just a little bit better than it was before.

Open source software, distributed version control systems, GitHub, and the concept of social coding has a large part to play here. GitHub makes it very easy to see and follow the activity on a project repository and follow other developer's favourite repositories and commit activity. If you want to contribute a fix to an open source project then GitHub's Pull Requests are a relatively frictionless way to make your code available for merging.
On a personal level for a developer, it allows you to see your own progress on the things you've been working on in tangible terms and with an easily reviewable history. "When did I fix that again? Did I even fix that? Oh cool, yeah I can see I fixed bug X last week, and new feature Y was implemented 3 days ago". If you don't use any kind of source control you're really missing out on great features that let you better understand your software.
The bulk of the coding I've been doing has been on FarCry Core as we prepare for the release of version 7.0. We started this work on 19th February 2013 and although there were a few quiet months we really started to ramp up during the last half of the year.
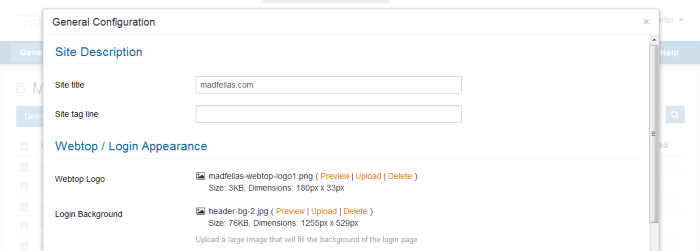
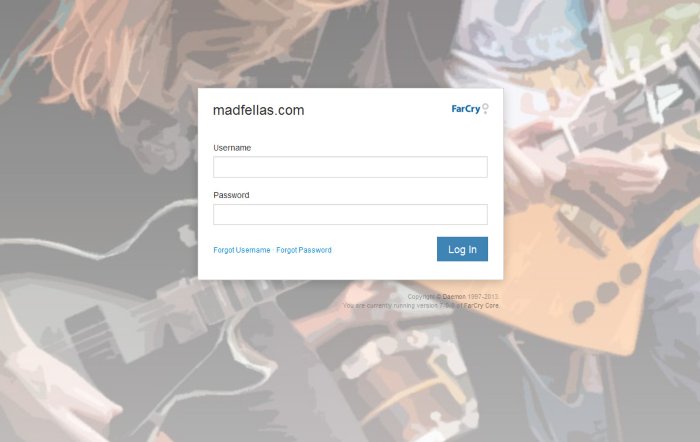
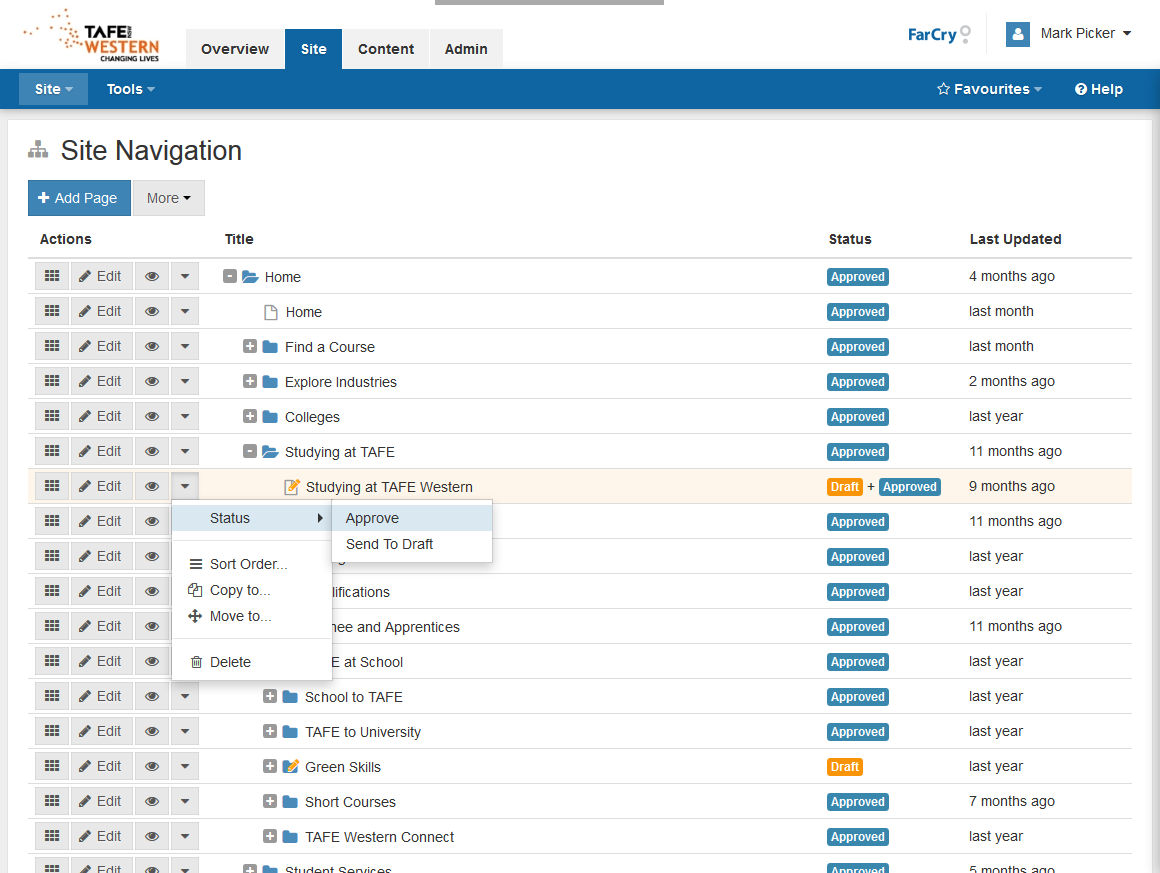
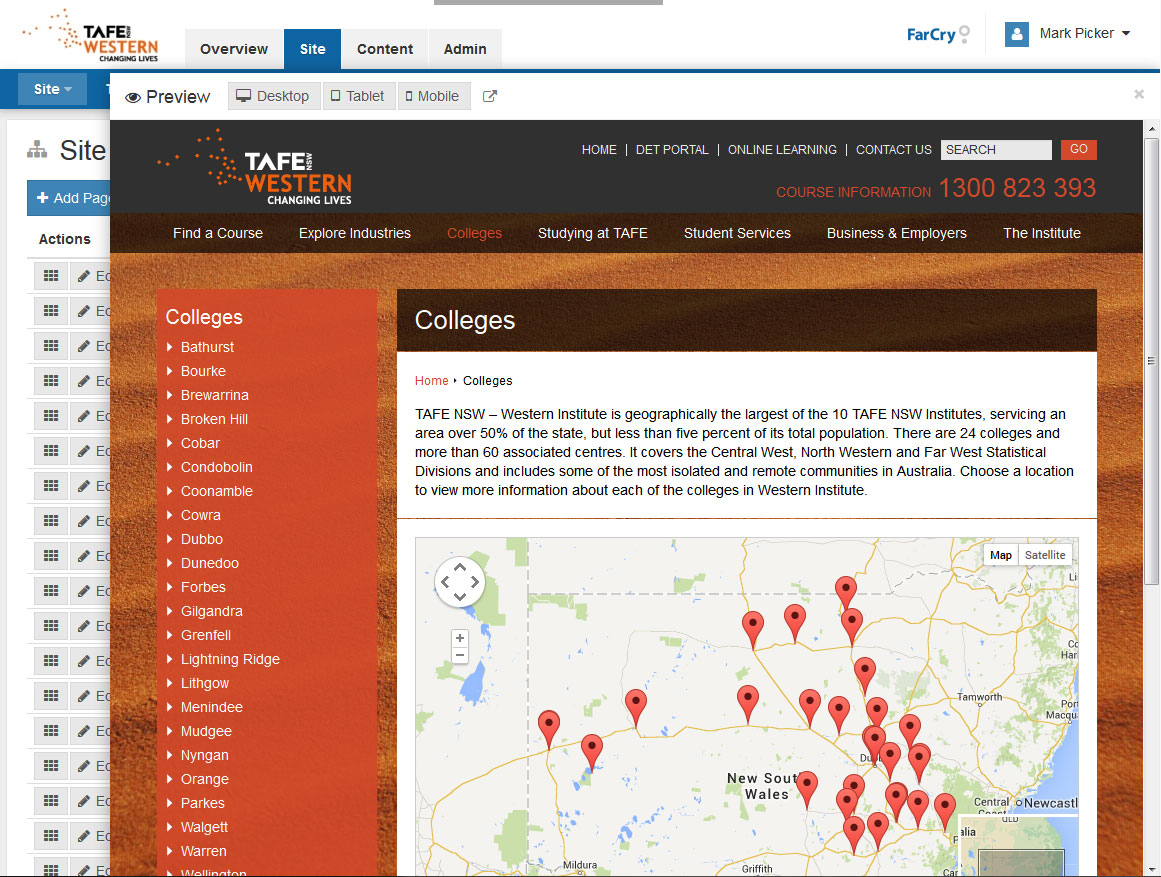
To keep momentum with contributions was tricky to begin with. Initially we had a full redesign of the FarCry webtop to deal with and it's sometimes difficult to want to push your changes before you're "finished". The change in thinking for me was to commit to finishing a small piece of work each day because even if it's something that seems trivial it's still a task that needs to be done. Break everything up into smaller parts, keep a priority list of your tasks that is reviewed and reorganised often (I'm a fan of Kanban, but you can do the same thing with a simple todo list in a text file!), and choose a task that you think you can complete in the chunk of time available to you.
Of course I used a few tricks along the way to "90 days of GitHub" :) In Australia our timezone offset means that a GitHub "day" ended at around 6-7pm and this gave me the opportunity to get some commits in just before and just after that time to ensure that I had produced something during each 24-hour period, particularly when I knew that the following day I wouldn't be around a PC to get anything done. On the odd occassion I also waited till the following day to publish some code that I had written earlier, again because I knew I might not be able to get anything done the next day. In the end I found that thinking in small achievements was a driver of momentum, and after the first 30 days I actually found it difficult not to contribute something each day because the momentum had become a natural part of my development practises.
FarCry Core is one of the longest standing, commercially supported, open source frameworks in the CFML sphere, and so it's really exciting to work on a product that is now looking better and performing better than ever. I'm not sure if I'll make it to 120 days or even 100 days of contributions but it's been a fun ride so far!